Prottを使ってみた
今回は便利ツールのご紹介です。
現在開発を進めているプロジェクトで、画面設計を行った際にProttというプロトタイプを作成できるツールを使ってみました。
https://prottapp.com/ja/
インターネット上で利用できるツールで、手書きで書いたものやExcelで描画したものを画像として取り込み、ボタンを押した際などの画面遷移を作成します。
簡単に手書きしたものを元に例を示します。
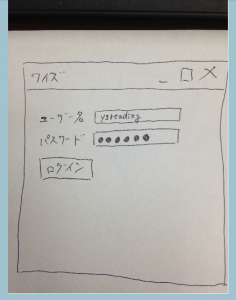
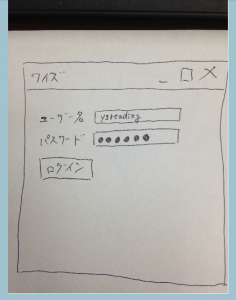
まず手書きしたものがこちらです。

ログインして一覧を表示し、新規追加をする流れです。
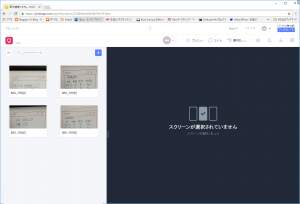
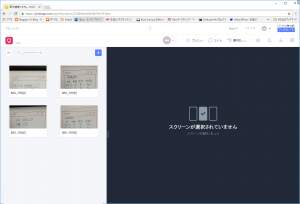
この4つの画面を1画面ずつ写真に撮り、prottに画像として追加します。

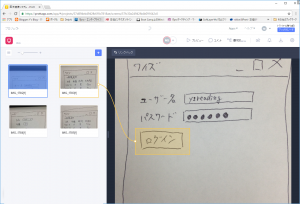
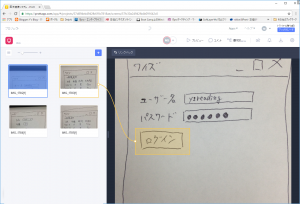
追加した画像にそれぞれアクションを設定します。
ログインボタン付近をマウスで選択して、ボタンを押した際の遷移先を指定します。

すごく簡単に遷移の設定ができます。
また、遷移する際の効果を選択できたり、オーバーレイ表示も可能です。

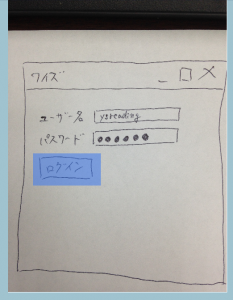
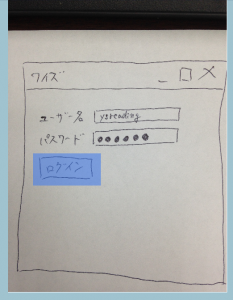
全ての画面に設定をし、プレビューをしてみます。


何もないところをクリックするとアクションを設定した部分が青く光ります。
なのでどこを押すといいかが一目で分かります。

こんな感じで画面の流れを簡単に確認することが出来ました。
お客様への確認は、このprottで作成したものを見せることで、出来上がりのイメージが明確になると思います。
イメージが明確になることで要望も明らかになり、より完成度の高いものを作ることが出来ます。
社内の開発においても、各メンバー間の意識の擦り合わせに利用できますし、このプロトタイプをそのまま詳細設計の仕様書として利用することも出来そうです。
世の中便利なツールがありますので、開発の負担軽減のためにも色々と使ってみてご紹介していきたいと思います。
今回はプロトタイプを作成するprottを紹介しました。
ちなみに料金は無料(プロジェクト1つのみ)からありますし、30日間のトライアルもありますので、とりあえず使ってみる価値ありです。
現在開発を進めているプロジェクトで、画面設計を行った際にProttというプロトタイプを作成できるツールを使ってみました。
https://prottapp.com/ja/
インターネット上で利用できるツールで、手書きで書いたものやExcelで描画したものを画像として取り込み、ボタンを押した際などの画面遷移を作成します。
簡単に手書きしたものを元に例を示します。
まず手書きしたものがこちらです。

ログインして一覧を表示し、新規追加をする流れです。
この4つの画面を1画面ずつ写真に撮り、prottに画像として追加します。

追加した画像にそれぞれアクションを設定します。
ログインボタン付近をマウスで選択して、ボタンを押した際の遷移先を指定します。

すごく簡単に遷移の設定ができます。
また、遷移する際の効果を選択できたり、オーバーレイ表示も可能です。

全ての画面に設定をし、プレビューをしてみます。


何もないところをクリックするとアクションを設定した部分が青く光ります。
なのでどこを押すといいかが一目で分かります。

こんな感じで画面の流れを簡単に確認することが出来ました。
お客様への確認は、このprottで作成したものを見せることで、出来上がりのイメージが明確になると思います。
イメージが明確になることで要望も明らかになり、より完成度の高いものを作ることが出来ます。
社内の開発においても、各メンバー間の意識の擦り合わせに利用できますし、このプロトタイプをそのまま詳細設計の仕様書として利用することも出来そうです。
世の中便利なツールがありますので、開発の負担軽減のためにも色々と使ってみてご紹介していきたいと思います。
今回はプロトタイプを作成するprottを紹介しました。
ちなみに料金は無料(プロジェクト1つのみ)からありますし、30日間のトライアルもありますので、とりあえず使ってみる価値ありです。


 投稿者:
投稿者:


 すがわら
すがわら