こんにちは。
今回の使ってみましたは、AWSでWEBサーバーの構築です!
AWSのElastic Beanstalkというサービスを使ってみました。
既に色んなサイトで構築の仕方はアップされていますが、とりあえずAWSを使うのも初めての私が試行錯誤して構築した手順を載せます。
試行錯誤と書きましたが、Elastic Beanstalkは簡単に構築できます。
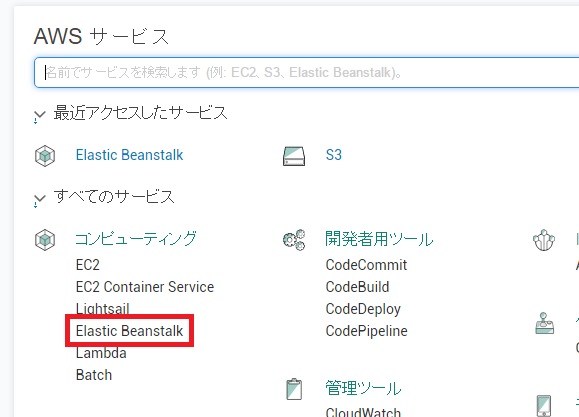
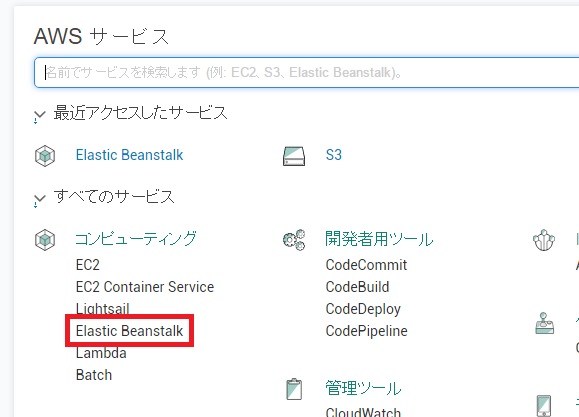
まずはAWSのサイトにログインし、AWSマネジメントコンソール画面からElastic Beanstalkを選択

選択したらElastic Beanstalkのアプリケーション画面となりますので、まずは新しいアプリケーションの作成をします。名前はプロジェクトの名前にしました。(イホウレンケイってなってますが気にしないで下さい・・・)


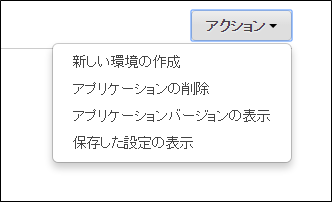
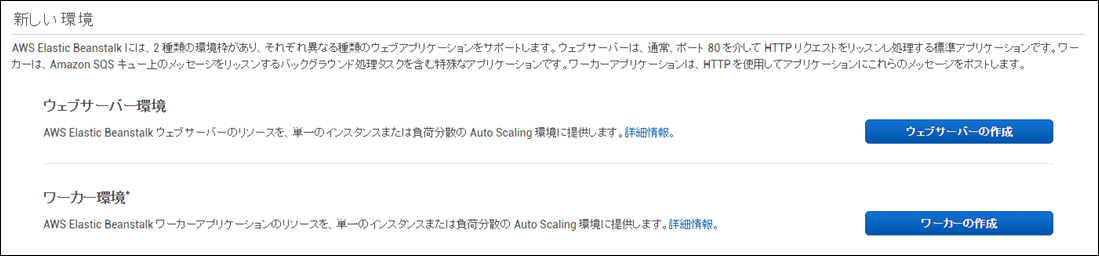
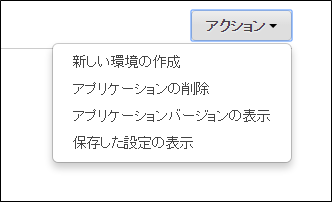
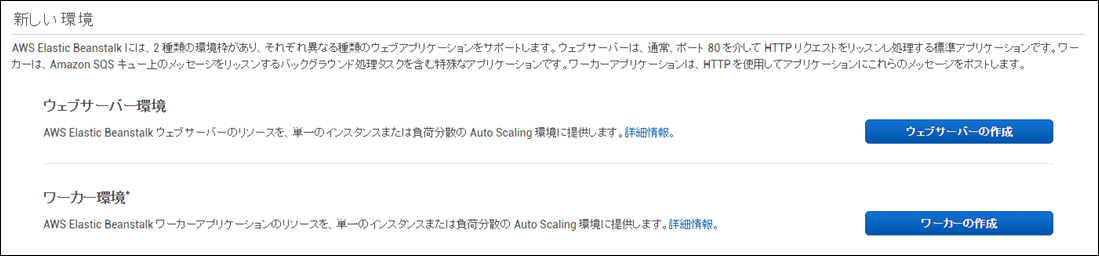
作成したアプリケーションに対して「新しい環境の作成」を選択し環境を作成します。

サーバーは「ウェブサーバーの作成」を選択します。

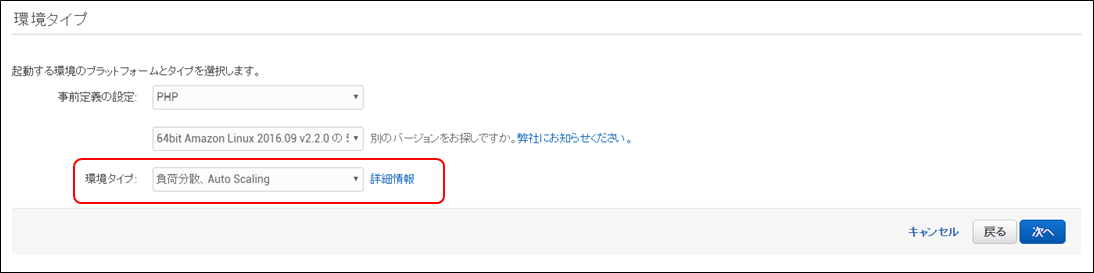
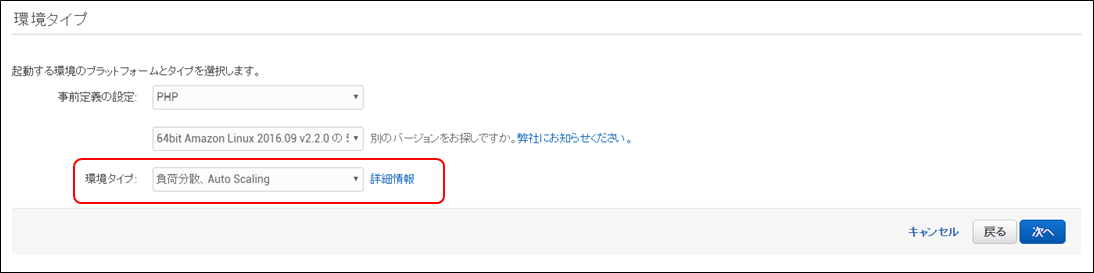
環境タイプでは、事前定義の設定にPHPを選択しバージョンは作っているアプリケーションに合わせました。環境タイプは負荷分散にしています。(まだ利用するユーザーは少ないですが、とりあえず。)

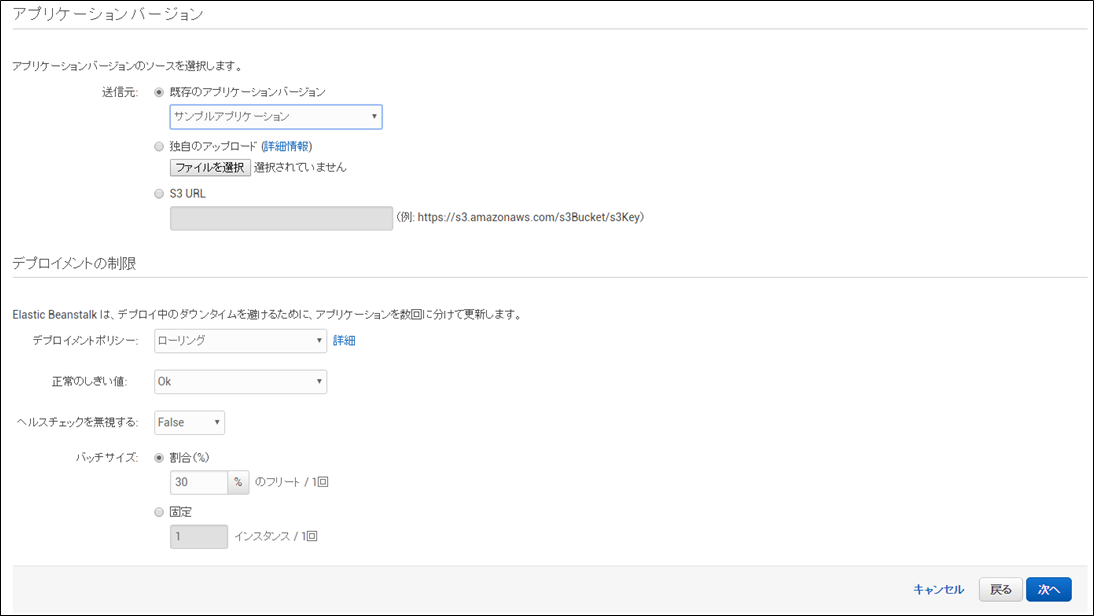
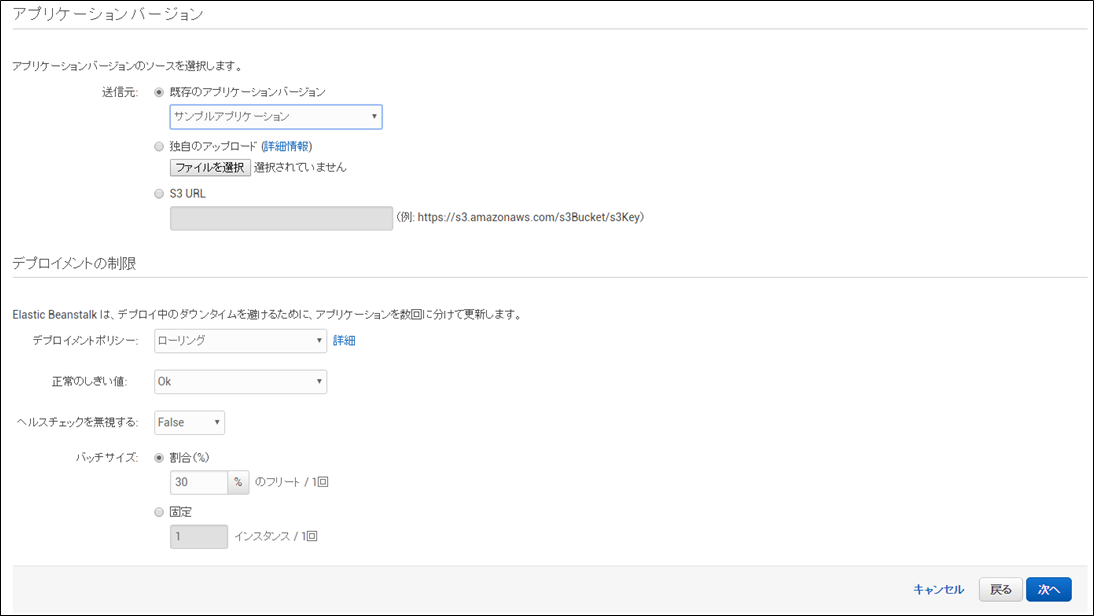
アプリケーションバージョンでは、「既存のアプリケーションバージョン」を選択し、サンプルアプリケーションを選択します。とりあえず、ちゃっちゃと構築したいのでサンプルを選択します。あとは変えずに次へ。

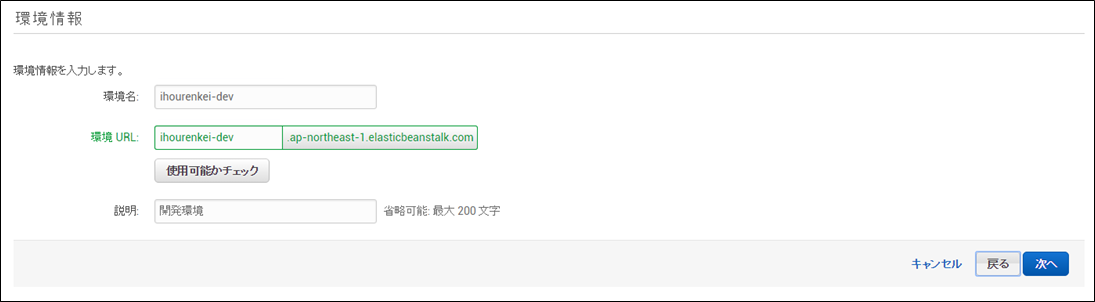
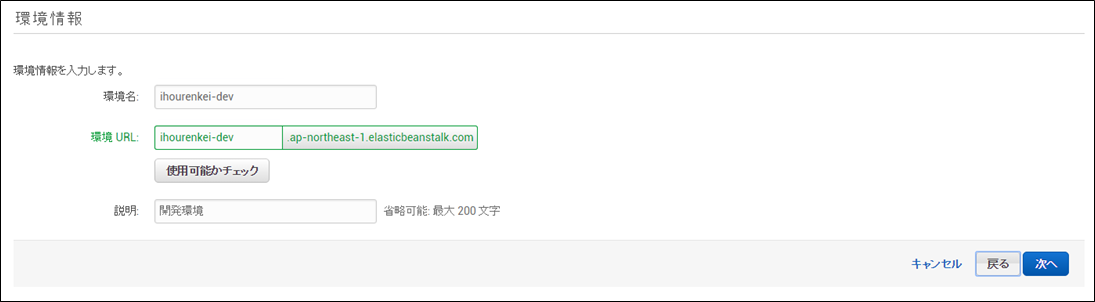
環境名を設定。開発環境で構築するので分かり易くプロジェクトにdevを付加した名前を設定。

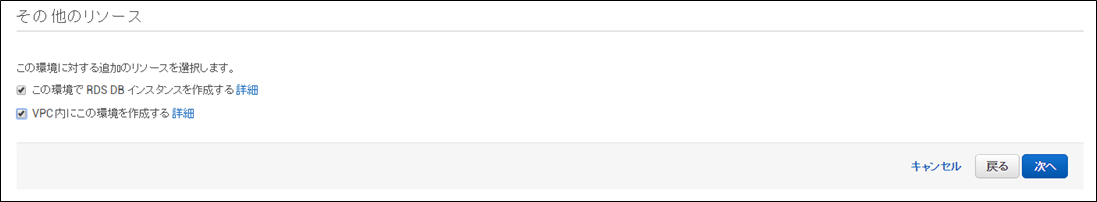
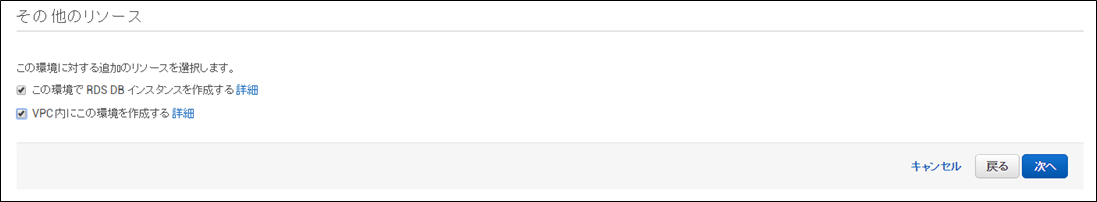
RDS(データベース)もVPC環境の両方ともチェックを入れ、一緒に構築しちゃいます。

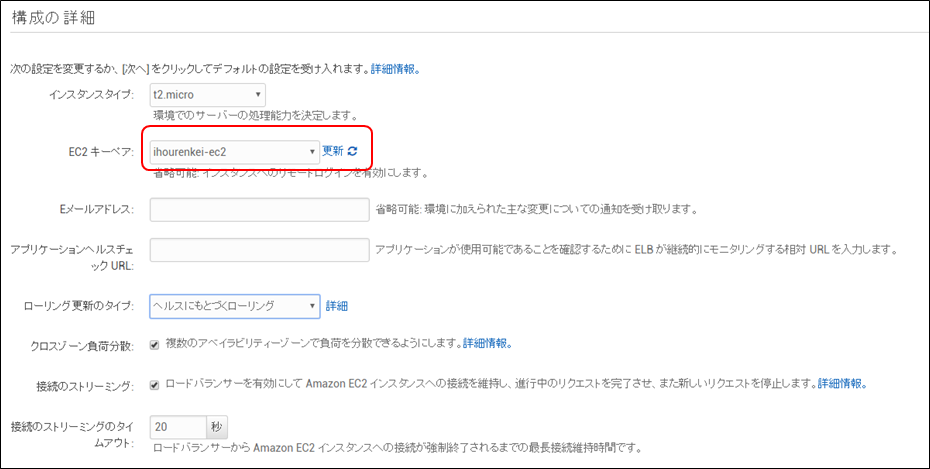
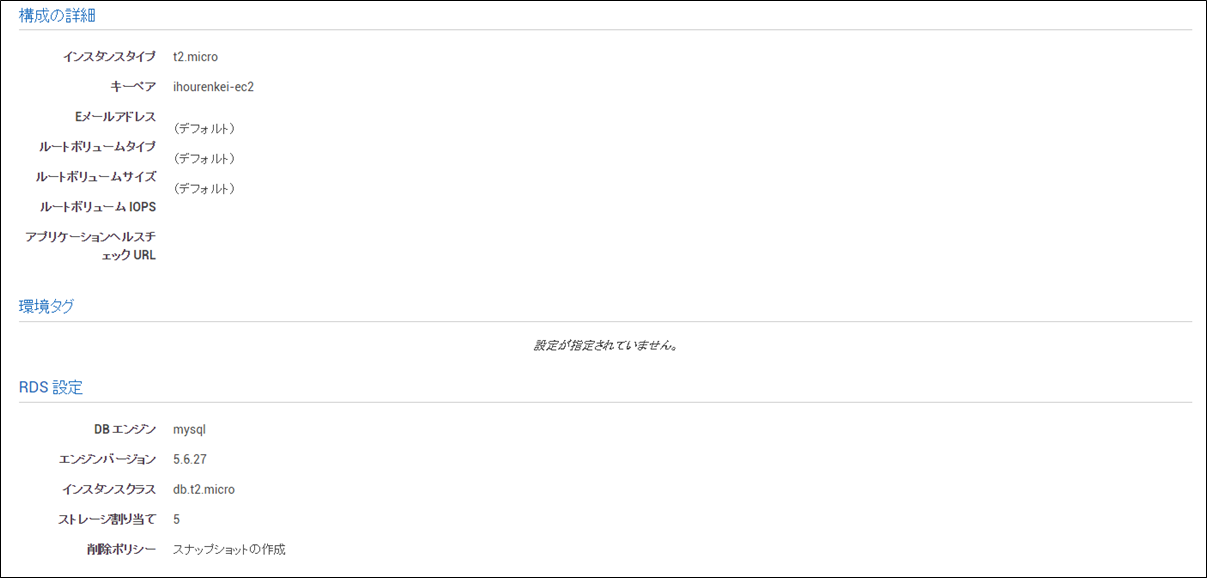
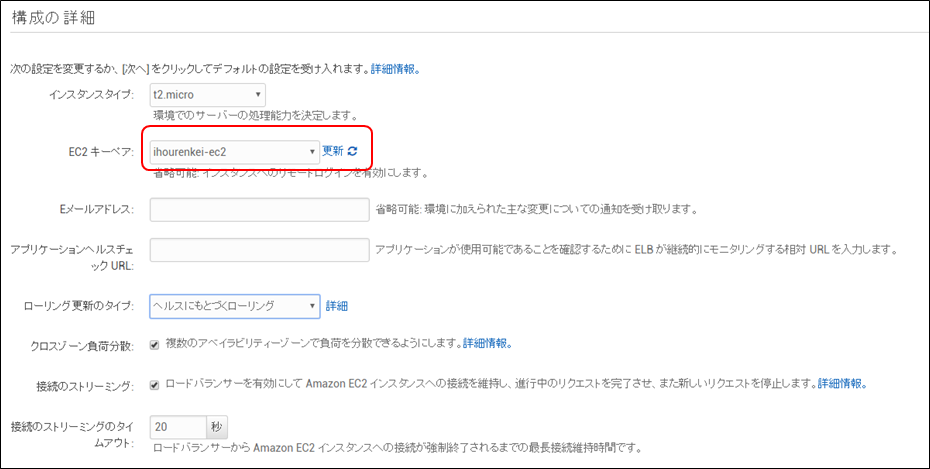
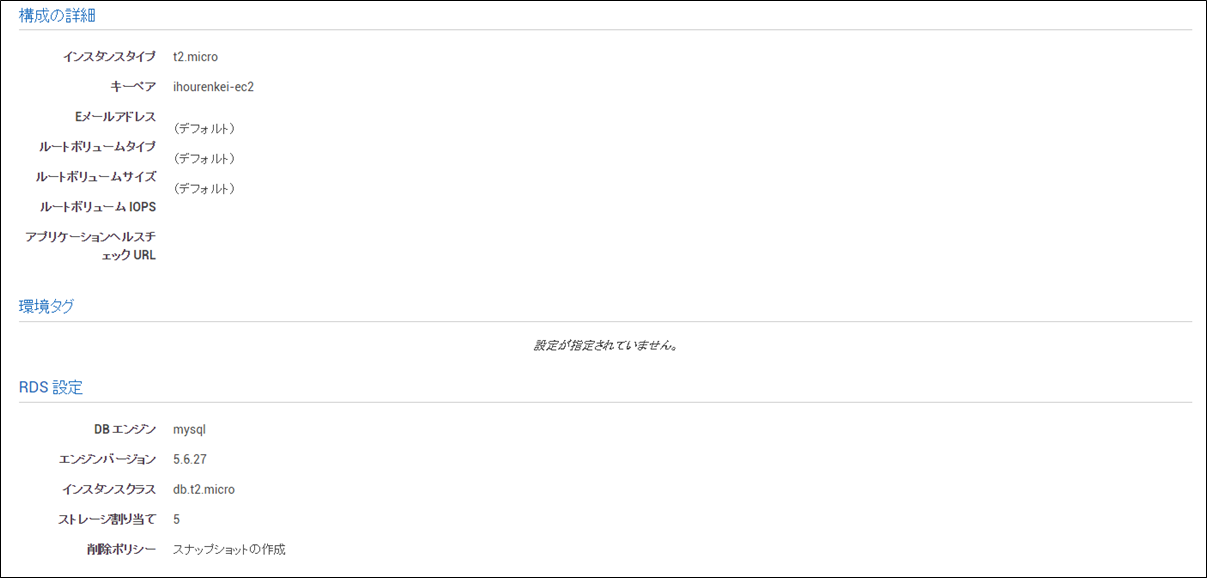
構成の詳細が出ますので、利用するアプリの容量などを計算して適宜変えて下さい。
EC2のキーペアに関してですが、キーペアはEC2にリモートログインするために必要となります。SSHなどで接続する場合などは設定しておきましょう。キーペアはEC2のコンソール画面のキーペア項目から新規に作成しておきます。
※キーペア作成時に自動でダウンロードされる.pemファイルは大事に保管して下さい。後でリモートログインする際に必要になります。

ヘルスレポートは変更せずにそのまま次へ。

環境タグも何もせずに次へ。

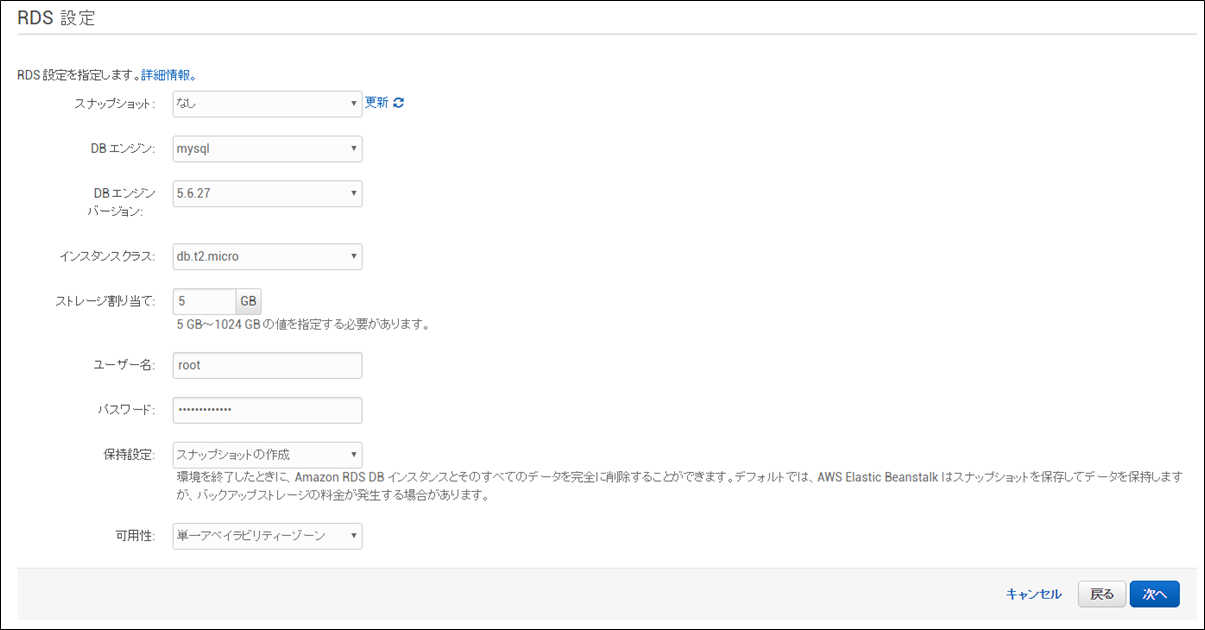
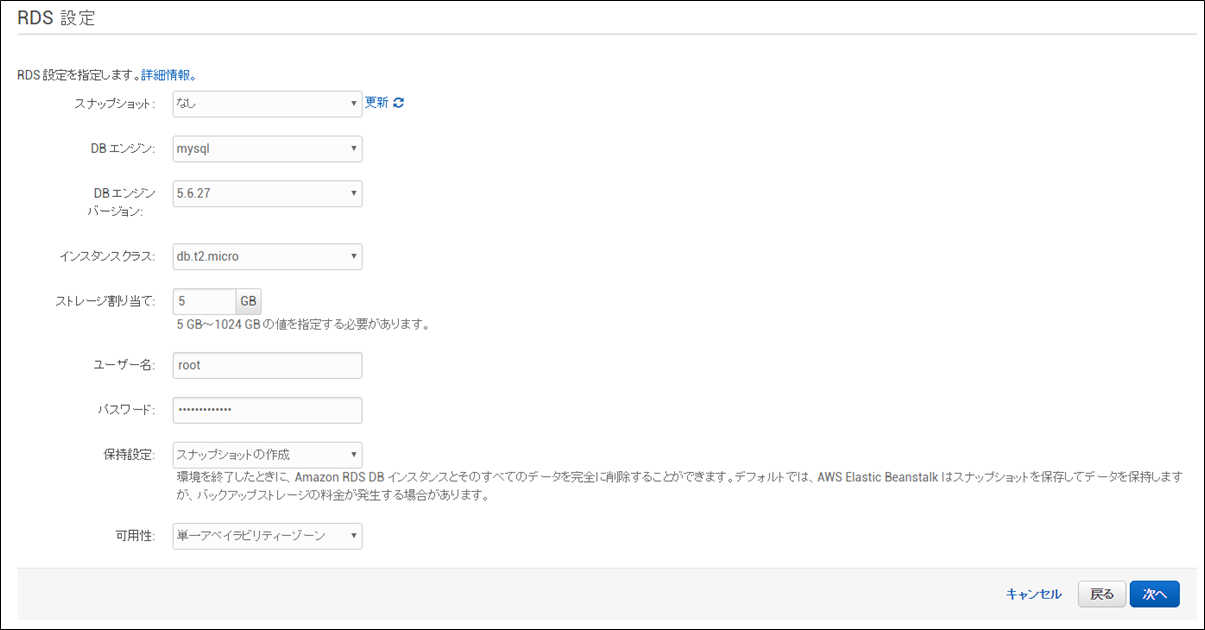
RDSにはmysqlを選択しました。バージョンやインスタンスクラスなど適宜変更して下さい。

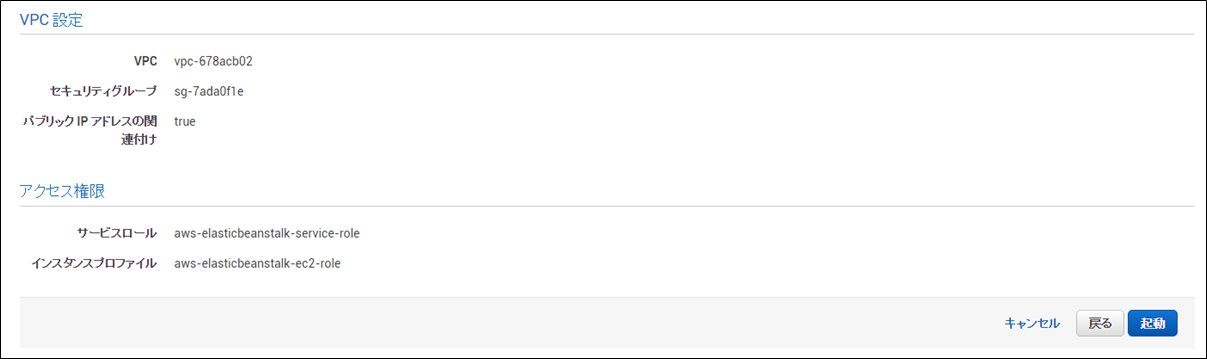
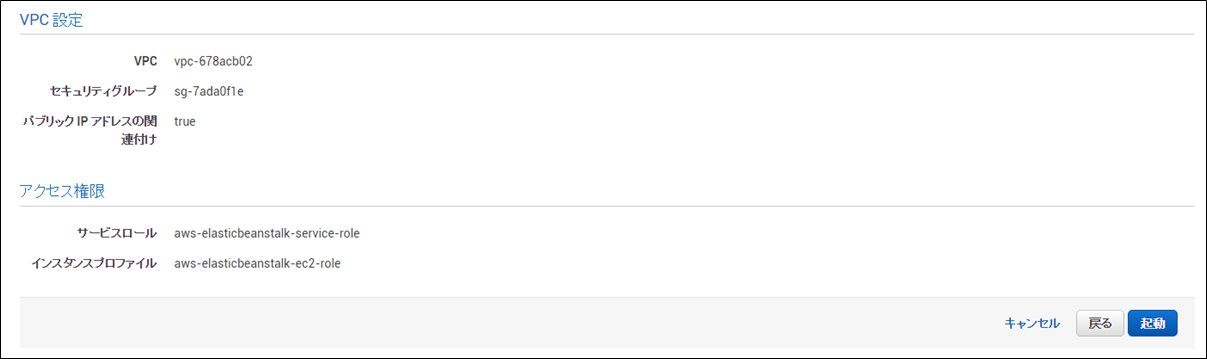
VPCの設定では全てにチェックを入れて次へ。

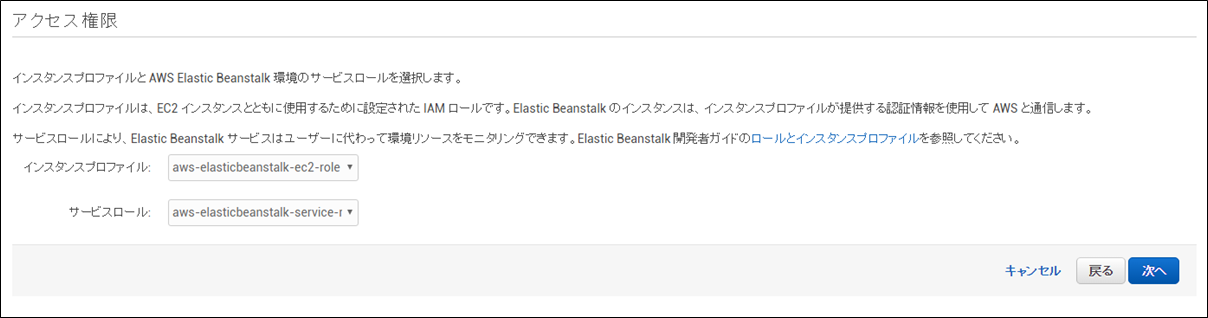
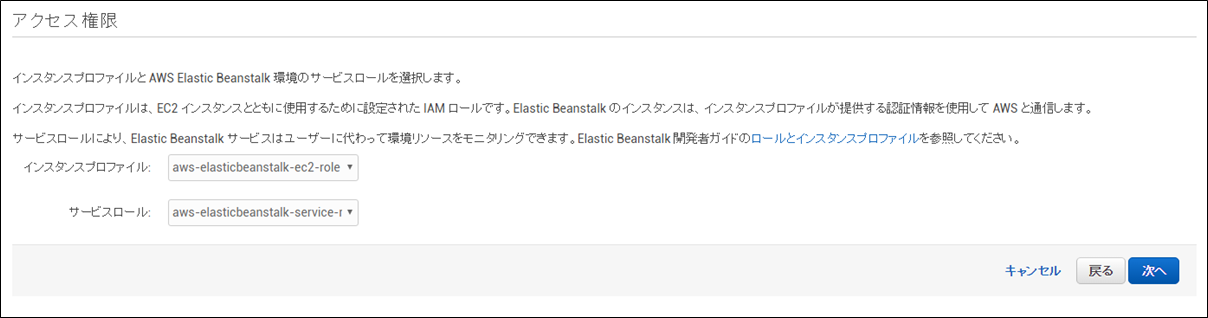
アクセス権限はそのまま次へ。

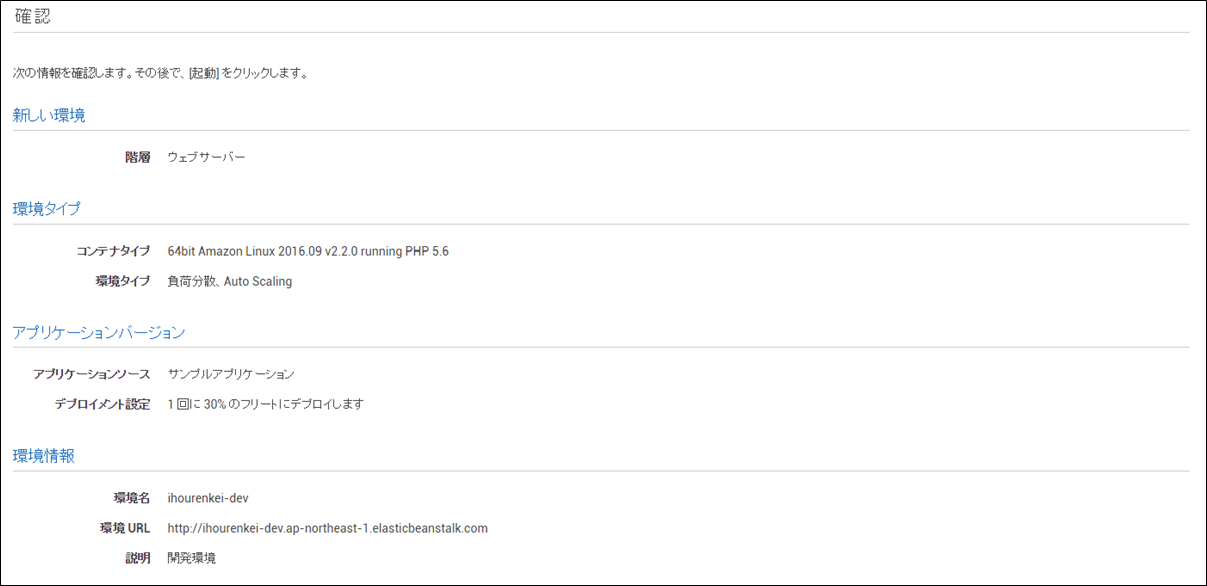
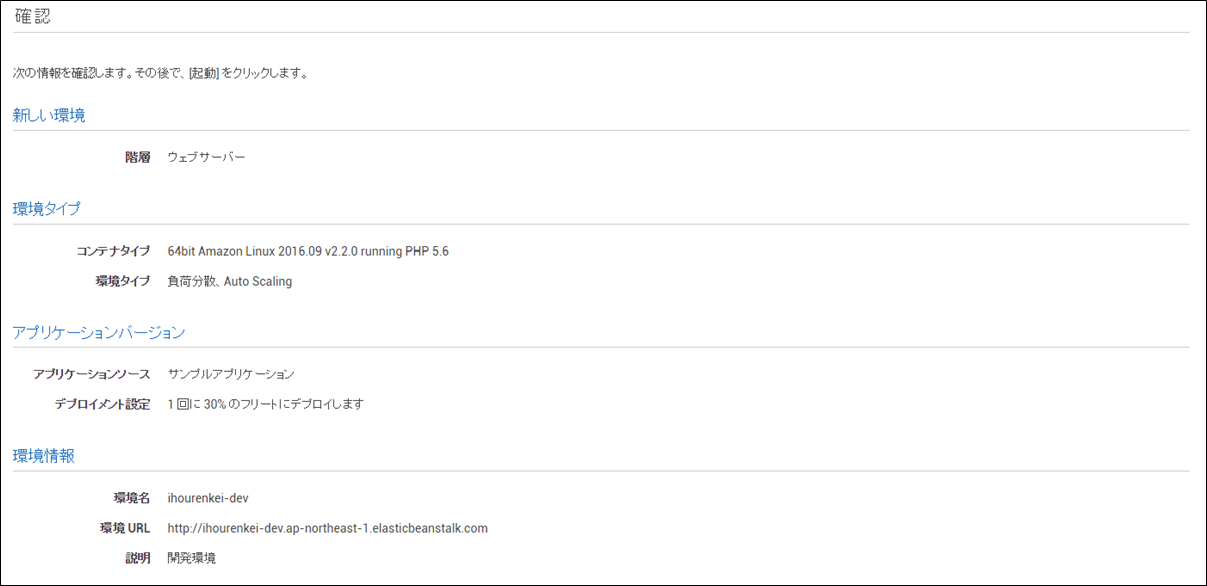
確認画面が出ますので、問題なければ起動を押します。



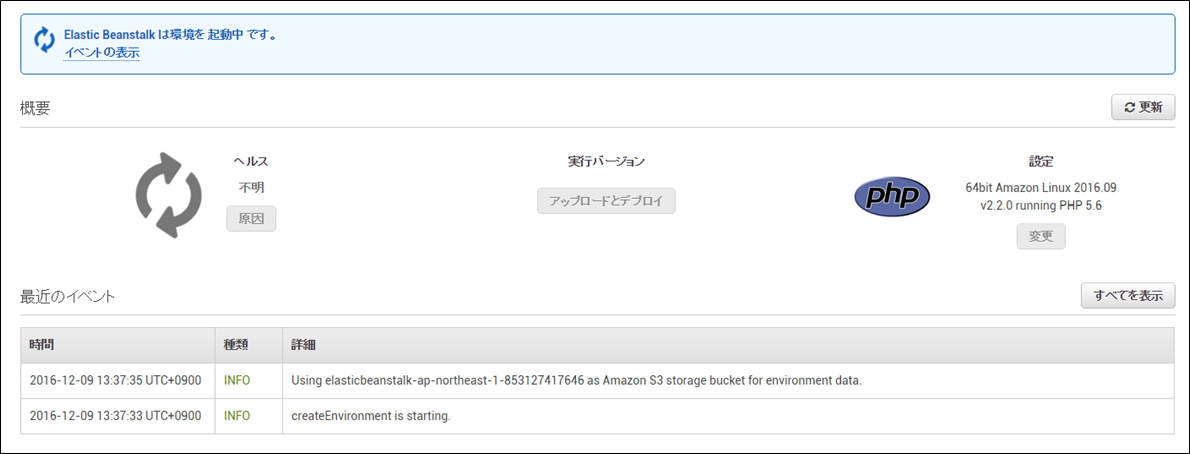
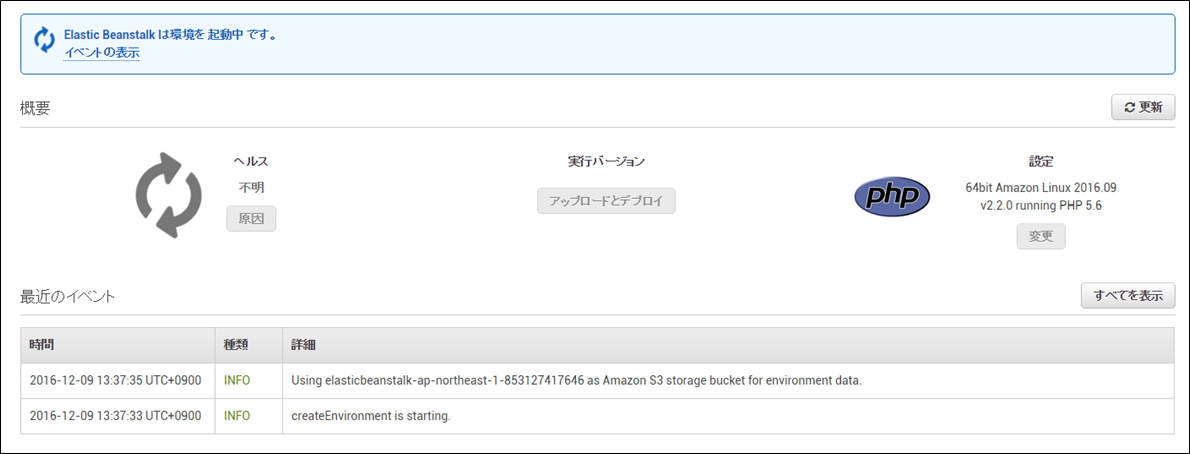
起動ボタン押下後は環境を作成中の画面となります。この処理に数分掛かります。ちゃんと出来るかドキドキです。

数分後、できました!!

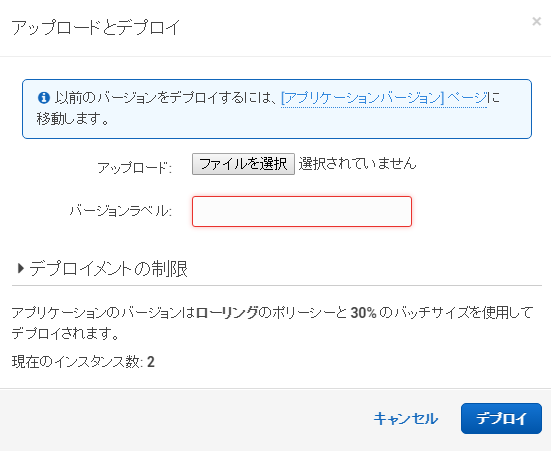
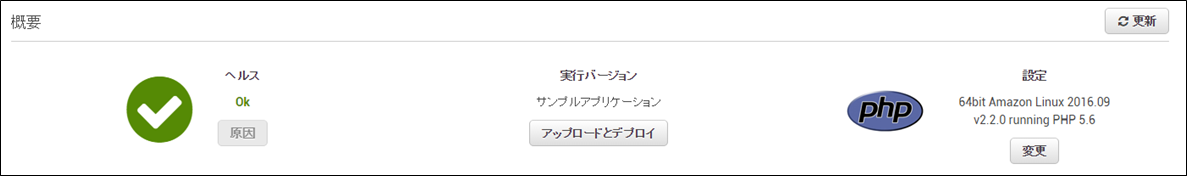
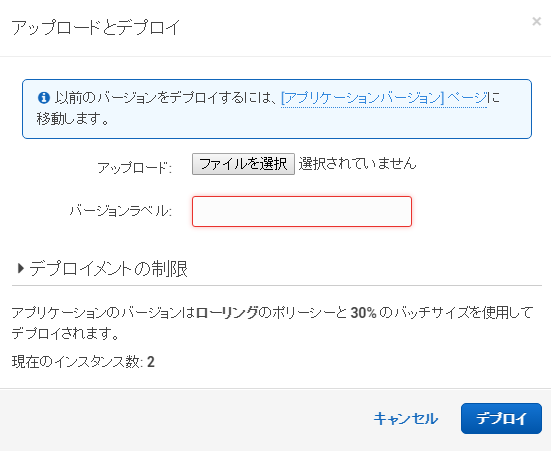
完了後は、実行するアプリケーションをアップロードします。「アップロードとデプロイ」ボタンを押します。

ファイルを選択でcakephpのフォルダを圧縮したzipファイルをアップロードします。バージョンラベルは分かり易いように日時等の値を付加して管理します。

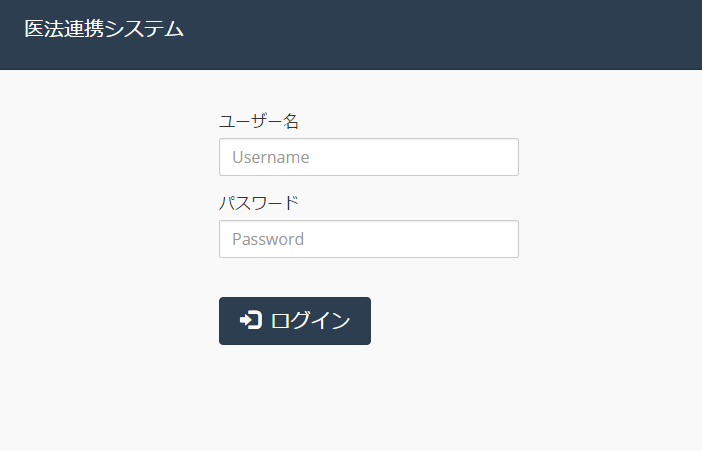
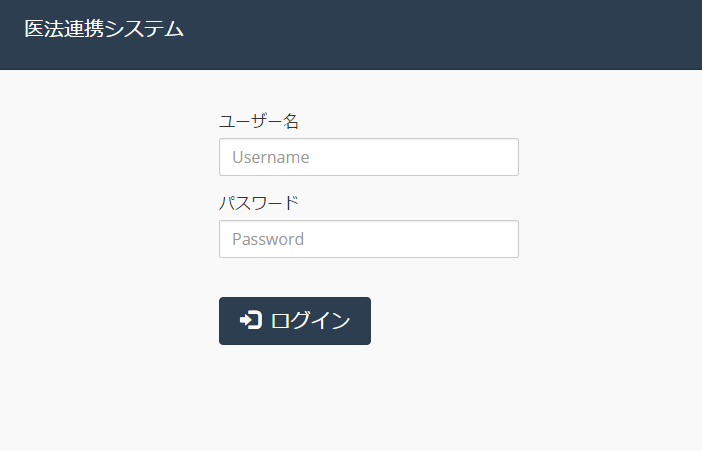
デプロイに少々時間が掛かりますが、完了後に指定のURLをクリックすると、、、

アップロードしたアプリケーションが表示されました!

ここまで色々と書きましたが、慣れればアプリケーションを表示するまで30分も掛からずにWEBサーバーを構築できます。
Elastic Beanstalkではバージョン管理も自動で行ってくれるので非常に便利です。
Elastic Beanstalkを構築するだけでEC2やRDSが自動で構築されているので、細かい設定を必要としない場合はあっという間にクラウド環境が構築できます。
もちろんEC2やRDSの設定をいじることも可能ですので、自分のアプリケーションに合ったカスタマイズをすることができます。
なんとなくクラウド環境を構築しようと思っている方がいたら、とりあえず試してみると良いかもしれません。
以上です。
続きを読む









































 すがわら
すがわら  yslabo
yslabo